صفحة اعادة توجيه بلوجر بطريقة رائعة و سهلة 2024
صفحة اعادة توجيه بلوجر – عمل صفحة تحويل لينكات على المدونة
عمل صفحة تحويل لينكات على المدونة، الكثير منا يبحث على طرق لجعل الزائر يمكث في موقع لعدة دقائق مع إضافة نسبة احتمال ضغط زائر على أحد الإعلانات الموجودة بموقعه، و نجد أن الحل المثالي المتوفر حاليا و لا يخالف سياسة جوجل أدسنس هي صفحات إعادة التوجيه.
بالنسبة للأشخاص الذين لم يسمعوا بهذا الإسم من قبل صفحة إعادة توجيه هي صفحة كباقي صفحات موقعك تظهر لأي زائر بعد الضغط على أي رابط خارجي من داخل مدونتك، و تتكون صفحة إعادة التوجيه من إعداد و فقرات و من الممكن اضافة اعلانين أو ثلاث اعلانات عليها، فتكون هذه الصفحة عبارة عن منفذ لخروج أي زائر من موقعك الى موقع خارجي و تفيدك أكثر في رفع أرباح أدسنس و أهم شيء يغفل عنه العديدون هو ارتفاع نسبة معدل الارتداد لموقعك.
في هذه المقالة سوف نركب معا سكربت جميل يخول لك اضافة صفحة اعادة التوجيه على موقعك بشكل جميل و جزاب و احترافي فهو يعيد توجيه الروابط الخارجية المتواجدة فقط داخل المقالات.
الأن لنتطرق الى شرح لطريقة تركيب الصفحة على مدونتك، و اشير الى اهمية اخذ نسخة احتياطية لمدونتك على بلوجر تفاديا لوقوعك في خطأ أو لمسح احد الأكواد بدون قصد.
- أفتح مدونة بلوجر الخاصة بك.
- توجه إلى المظهر.
- اضغط على زر [نسخ احتياطي / نسخ] الموجود بأعلى يسار الصفحة..
- تضغط على زر [تنزيل المظهر].
بعد عمل نسخة احتياطية قم بتحميل ملف الاكواد الموجود باسفل المقالة و تابع معي الخطوات التي سوف نقوم بها ، بعد انتهاء من تحميل الملف و القيام بفتحه ستجد أن الأكواد منقسمة إلى قسمين قسم خاص بصفحة اعادة التوجيه أي تضيفه على صفحة خاصة سنشرحها بالتفصيل لاحقا و الكود الثاني تقوم باضافته الى الكود الرئيسي لمظهر القالب HTML.
1 – إضافة كود صفحة التوجيه إلى القالب.
للقيام بهذا اتبع الخطوات التالية بالتفصيل :
- افتح المدونة التي تريد صفحة اعادة توجيه عليها.
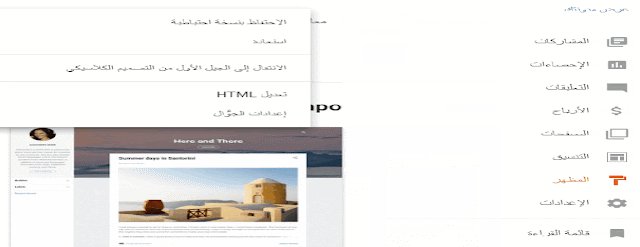
- توجه إلى القسم الخاص بالمظهر.
- اصغط على النقاط الثلاث لتظهر معك قائمة منسدلة.
- اختر خيار تعديل HTML.
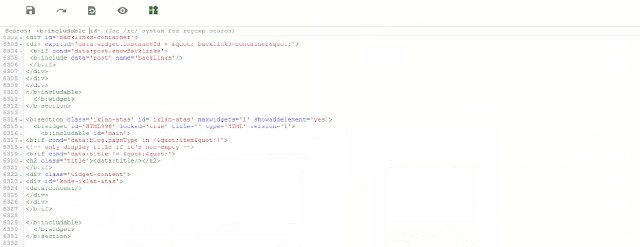
- قم بالبحث عن الكود التالي عن طريق الضغط على اختصار Ctrl + F و ضع الكود التالي في مربع البحث ثم ادخل Enter.
<b:includable id=’threaded_comments’ var=’post’>
- هذا الرمز موجود على معظم قوالب بلوجر ، فبعد ايجادك لرمز على قالبك قم بالبحث اسفله قليلا (ممكن ان يصل بحثك الى أكثر من 30 سطر فقط ابحث جيدا) على وسم </b:section> و قبله تجد وسم </b:widget> تقوم بالفصل فيما بين الوسمين.
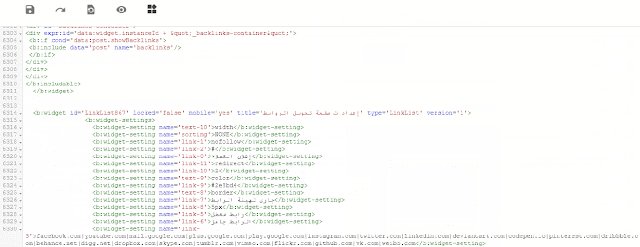
- اضف الكود الثاني (2) الموجود في ملف التحميل بين الوسمين.
- بعد انتهاء من نسخ / لصق الكود في مكانه قم بعمل حفظ للقالب.
 |
| عمل صفحة تحويل لينكات على المدونة |
2 – إضافة كود صفحة اعادة التوجيه الى المدونة.
الخطوت الثانية ترمي إلى اضافة صفحة توجيه مع ظبط اعداداتها و رابطها لتمييزها عن باقي الصفحات.
- توجه الى قسم الصفحات.
- اضغط على رمز اضافة صفحة جديدة.
- ضع عبارة waiting في عنوان الصفحة و في أول سطر (سبب من أجل دفع ببلوجر الى انشاء صفحة تحت رابط https://www.yourdomain.com/p/waiting.html) ثم انشر الصفحة.
- افتح الصفحة مجددا و ازل عيبارة waiting من العنوان و من أول سطر و جعل الصفحة تحت عنوان (مثلا : صفحة الإنتظار ، جاري توجيهك للرابط ، انتظر قليلا ، اعادة توجيهك للرابط …).
- و في فقرات الصفحة غير النمط من تأليف إلى عرض HTML و مسح اي كود قد تصادفه و اضف الكود الاول المتواجد داخل ملف التحميل (1).
- لم ننتهي بعد علينا ضبط الخيارات على عدم الأرشفة و الزحف و عدم السماح بالتعليقات على الصفحة.
3 – ضبط اعدادات صفحة اعادة التوجيه.
بعد انتهاء من اضافة الاكواد لم يتبقى لك سوى ضبط اعدادات الصفحة لا غير.
- توجه الى قسم التنسيق من لوحة تحكم بلوجر.
- ستجد ميزة اضيفة الى تخطيط تحت اسم إعدادات صفحة تحويل الروابط قم بضغط على تعديل.
شرح لأهم الخيارات ضبط صفحة التوجيه بلوجر.
- ads-test : يمكنك اضافة رتبط اعلاني أو رابط افلييت و في حالة ما كنت تريد اضافة صورة انتبه الى تبديل text ب img.
- ads-ret : فقط من أجل اعلام أو حظر عناكب البحث من الزحف الى رابط الموجه و أرشفته يمكنك اختيار ما بين nofollow لعدم السماح بالزحف أو dofollow لسماح لها بذلك.
- ads-link : فقط لتفعيل / عدم تفعيل الخيار الأول.
- block-site : من اسمها يمكنك استنتاج دورها، فعند قيامك باضافة رابط موقع الى هذا الخيار لن يتم اعادة توجهيه في حالة ما إذا قام الزائر بالضغط على هذا الرابط ، و يمكنك اضافة العدد التي تريده فقط ضع بين الرابط و الأخر فاصلة (,).
- timer : خاص بالعداد التنازلي يمكنك ضبطه على 10 أو أكثر.
- text-err : لتغير عبارة الرابط لا يشتغل أو معطلبأي عبارة في سياق.
- test-ready : الرابط جاهز ايضا تستطيع تبديلها.
- color : لون العداد.
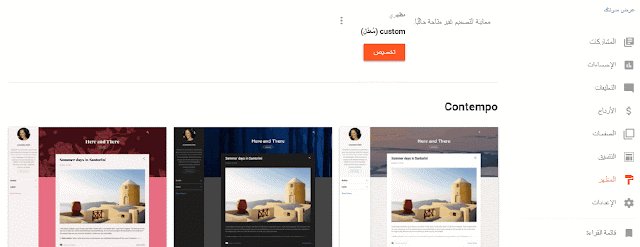
صفحة معاينة اضافة اعادة توجيع بلوحر قبل التحميل الأكواد من هنا، و لتحميل الكود أنقر هنا، رابط التحميل كود صفحة اعادة توجيه من على ميديافاير، و كلمة سر هي mobasatinfo.
ان واجهتك مشكلة يمكنك التعليق بها لحلها في أسرع وقت ممكن ، ونتمنى ان يكون الشرح قد نال اعجابكم.










رابط التحميل مش شغال
شكرا لك على اخبارنا تمكنا من اصلاح المشكلة.
يمكنك تجربة رابط تحميل صفحة اعادة توجيه.
كيف أقوم بإضافة الروابط إلى صفحة إعادة التوجيه
ستجد جميع المعلومات أخي بملف الشرح، و بدون اضافة روابط يدويا فسكربت يوجه جميع المواقع الخارجية أوتوماتيكيا إلى صفحة اعادة التوجيه
واصل لكن ممكن عن اليوتيوب